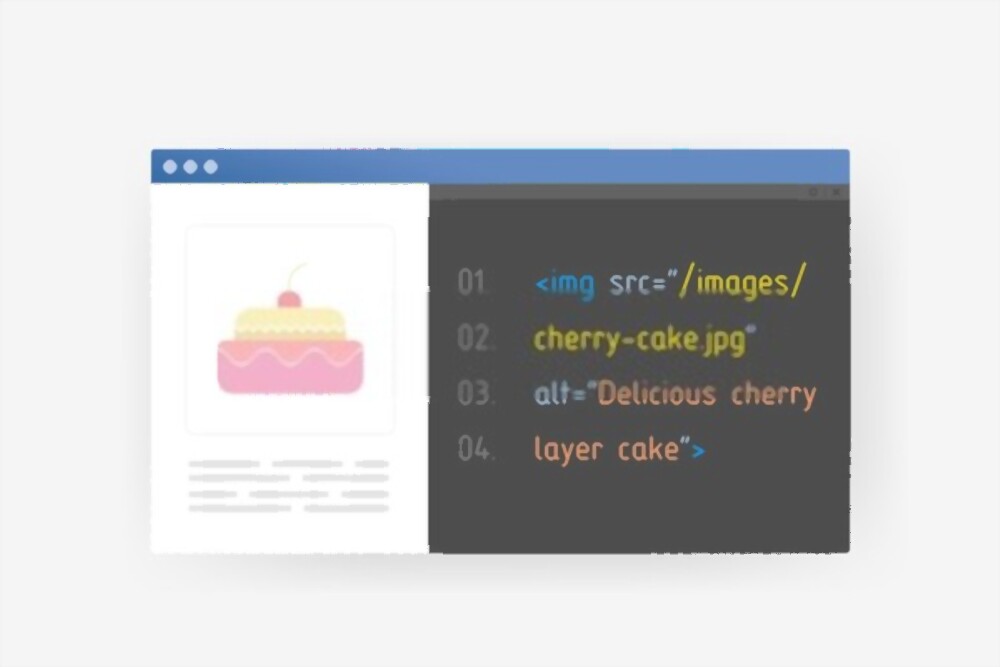
Pada dokumen HTML, Tag digunakan untuk menyisipkan gambar. tag memiliki sintaks berikut:
properti/atribut tag adalah:
- Src : ini menentukan jalur (jalur domain root atau URL lengkap) dari gambar, yang ingin kita masukkan ke dalam dokumen.
- Alt : mendefinisikan teks alternatif dari gambar.
- Heigh : ini menentukan tinggi gambar (kita dapat mengaturnya dalam piksel (px) atau dalam persentase).
- Width : ini menentukan lebar gambar (kita dapat mengaturnya dalam piksel (px) atau dalam persentase).
- Title : ini menentukan judul gambar yang ditampilkan di halaman web saat kita menggerakkan kursor pada gambar.
Pada artikel ini, kita akan membahas Teks Alt dari tag Gambar. Seperti yang saya tulis di atas “Alt” adalah properti/atribut dari tag Gambar dan merupakan singkatan dari “Teks Alternatif”.
Apa itu Alt Text Image?

Jika suatu gambar tidak ditampilkan di halaman web karena alasan apa pun, teks alternatif akan ditampilkan di sana, memberikan informasi kepada Pembaca bahwa di tempat ini ada gambar yang terkait dengan “Teks Alternatif”.
Mungkin ada alasan berikut untuk tidak menampilkan gambar di halaman web
- Jalur/URL tidak valid
- Gambar diblokir untuk ditampilkan melalui firewall atau server lokal.
- Jika gambar tidak dapat dimuat.
Untuk setiap gambar yang akan ditampilkan pada halaman web harus mengandung atribut teks “Alt”, akan memudahkan pembaca untuk memahami gambar yang diblokir/tidak tersedia dan secara langsung akan berdampak pada SEO (Search Engine Optimization).
Catatan: Teks “Alt” juga dikenal sebagai “Deskripsi gambar”.
BACA JUGA : Jasa SEO Batam | SEO Agency Batam dengan Goal Traffic Hingga 70.000 Klik per Bulan
Mengapa Alt Text Image penting untuk SEO?
1. Aksesibilitas/Transparansi
Jika karena alasan apa pun (tercantum di atas) gambar tidak ditampilkan di halaman web. Tampilan teks alternatif sebagai teks alternatif, pengguna dapat dengan mudah memahami tujuan gambar.
Oleh karena itu, teks alternatif harus ada untuk deskripsi gambar atau identifikasi gambar kepada Pembaca.
2. Peringkat dalam pencarian gambar
Teks alternatif penting untuk aksesibilitas dan transparansi bagi pembaca. Sama seperti yang paling penting untuk SEO (pertimbangkan untuk SEO pencarian gambar).
Jika kita ingin crawling, mengindeks, dan memberi peringkat gambar di mesin pencari, penting bahwa tag gambar harus memiliki teks alternatif. Mengapa?
Mesin pencari merayapi hal-hal berikut untuk tag gambar
- Nama gambar
- Teks alternatif
- Teks judul
Ketiga atribut ini harus ditentukan untuk merayapi, mengindeks, dan memberi peringkat gambar di mesin telusur. Teks Alt adalah parameter pertama yang dipertimbangkan oleh mesin pencari karena memberikan deskripsi gambar. Ini sama pentingnya dengan deskripsi halaman web mana pun.
Oleh karena itu, teks alternatif harus unik untuk gambar, deskriptif dan harus mengandung kata kunci yang ingin Anda beri peringkat pada gambar.
BACA JUGA : Headings Website: Cara Menggunakan untuk SEO
3.Traffic dari gambar
Jika ada gambar yang diberi peringkat dalam pencarian gambar, terkadang pengguna mengklik jalur/URL sebenarnya dari gambar tersebut.
Mesin pencari seperti Google, Bing dll menampilkan URL halaman web yang sebenarnya di mana gambar tersedia di sisi kanan, seseorang dapat mengklik dan mengunjungi halaman tersebut.
Oleh karena itu, gambar peringkat dapat menghasilkan lalu lintas di website Anda. Jadi, Anda harus mengoptimalkan gambar dengan menentukan semua atribut yang diperlukan.
4. Dampak SEO pada halaman web
Di halaman web, gambar digunakan untuk pengalaman pengguna yang lebih baik dan untuk menjelaskan hal-hal dengan lebih baik. Tapi, gambar (Memiliki tag ‘img’ yang dioptimalkan) juga berdampak pada SEO halaman web, jika kita ingin memberi peringkat halaman web apa pun, kita dapat memasukkan kata kunci di dalamnya.
Saat mengoptimalkan halaman web untuk tujuan SEO, Anda tidak boleh meninggalkan parameter apa pun yang dapat membantu SEO.
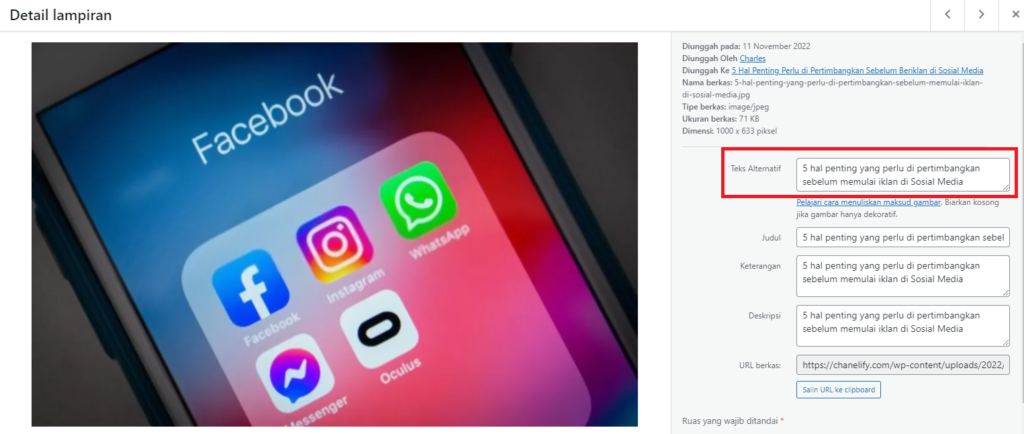
Bagaimana cara menentukan teks alt gambar?
Terakhir, jelaslah bahwa tag “img” harus dioptimalkan dengan mendefinisikan semua yang terkait dengannya, dan faktor terpenting adalah deskripsi gambar yang langsung dirayapi dan dipertimbangkan oleh mesin pencari.
Sekarang, Bagaimana cara menentukan teks alt yang lebih baik yang dapat membantu dalam SEO?
1. Deskriptif
Teks alternatif adalah deskripsi gambar dan didefinisikan untuk memberikan deskripsi tentangnya. Jadi, gambar “alt text” harus deskriptif, sehingga ketika gambar gagal dimuat pembaca dapat mengidentifikasi tujuan dari gambar tersebut.
Teks non-deskriptif dapat membingungkan pembaca serta mesin pencari dan tujuan kami untuk mendapatkan lalu lintas, untuk menentukan peringkat dalam pencarian gambar tidak akan terpenuhi.
2. Unik, singkat dan relevan
Teks alternatif harus unik, singkat, dan relevan dengan topik. Ukurannya tidak boleh terlalu besar, jumlah karakter maksimum yang disarankan untuk teks alt adalah 125. Jadi, usahakan agar tidak melebihi 125 karakter.
Berbicara tentang relevansi teks alt, mari kita pahami dengan sebuah contoh, misalkan jika Anda menulis artikel yang berisi informasi tentang bendera Indonesia dan Anda menampilkan gambar bendera Indonesia, dan Anda menulis “gambar bendera” sebagai teks alt, itu tidak akan relevan. Contoh teks alternatif yang relevan adalah “Bendera Indonsia”, “Bendera Indonesia dalam format HD”, atau “Bendera Indonesia”, dll.
3. Kata kunci yang ditargetkan
Kata kunci yang ditargetkan adalah kata-kata yang ingin kita beri peringkat pada halaman web atau/dan gambar, Anda harus menempatkan kata kunci yang ditargetkan dengan teks alternatif, dan Anda harus menghindari isian kata kunci, jangan gunakan lebih banyak kata kunci. Satu kata kunci (yang bisa menjadi kata kunci ekor panjang) sudah cukup.
BACA JUGA : Apa itu CDN? Peran, Cara Kerja, Manfaat untuk SEO
4. Hindari kata-kata seperti “gambar”, “gambar”
Teks alternatif adalah atribut untuk tag gambar dan perayap mesin telusur dapat berasumsi bahwa itu adalah gambar, jadi tidak perlu menggunakan kata “Gambar”, “gambar” dengan teks alternatif. Ini harus sangat jelas, singkat, dengan kata kunci yang ingin Anda beri peringkat pada gambar/halaman web.
Jangan menghindari gambar kecil dan sering digunakan untuk logo, tombol, dll
Terkadang, saat menggunakan gambar dalam logo, judul, tombol, dll, kami lupa menentukan teks alternatifnya, penting juga bagi Anda untuk menentukan teks alternatif untuk gambar tersebut.
Beberapa contoh yang dapat Anda pertimbangkan,
- Untuk logo – “Logo Chanelify”, “logo Chanelify”
- Untuk heading – Anda bisa memberi nama pendek untuk heading Anda, Catatan: jika pada heading Anda menggunakan gambar dari CSS, tidak perlu menentukan alt text karena kita tidak menggunakannya langsung ke website.
- Untuk tombol – misalkan, ada tombol kirim untuk mendaftarkan kursus dan menggunakan gambar, Anda dapat menentukan teks alt seperti “mendaftar untuk kursus digital marketing”, “pendaftaran kursus digital marketing”